「webp(ウェッピー)」という次世代画像フォーマットに画像を「jpg」「png」を変換して表示することで速度アップが見込めます。「WebP」を行いうえで「EWWW Image Optimizer」は最も代表的なwordpressプラグインです。しかし「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」とで続けてしまい上手く行っていない場合に是非試して頂ければと思います。
あわせて読みたい


EWWW Image Optimizer プラグインでWebP 設定する方法
ウェブサイトを作りはじめて行くとサイトスピードを気にしていくことになる。最近ではGoogleからもサイトスピードを気をつけるように促される機会が年々増えてきている...
目次
EWWW Image OptimizerをXサーバーの場合で行う場合の注意点
Xサーバーで一番気を付けなければならいにのは「Xアクセラレータ」です。理由は静的ファイルの高速化と同時アクセス数の拡張が行われるからです。それにより画像処理を行うためにバッティングするのです。

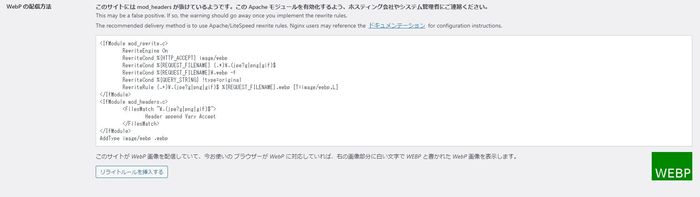
「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」と表示が出ている。

「Xアクセラレータ」をoffにすると「WebP ルールが正常に検証されました」という文章に変わります。

一例ですがhtaccess編集以下ので以下のようになっていればOKです。
あわせて読みたい


エックスサーバー SSL設定 忘れがちな常時SSL化
レンタルサーバーを申し込んでサイト構築する上で現在非常に重要となっているのが「https」化である。エックスサーバーは独自「SSL」を無料で使用することが可能である...
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on
[NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress




