ウェブサイトを作りはじめて行くとサイトスピードを気にしていくことになる。最近ではGoogleからもサイトスピードを気をつけるように促される機会が年々増えてきている。理由は単純で遅いページを見るよりも早いページを見た方が快適で離脱率が下がるからです。そこでサイトをブラウザーで素早く表示される方法は何かと調べるなかで「webp(ウェッピー)」という次世代画像フォーマットに画像を「jpg」「png」を変換して表示することで速度アップが見込めます。
EWWW Image Optimizer
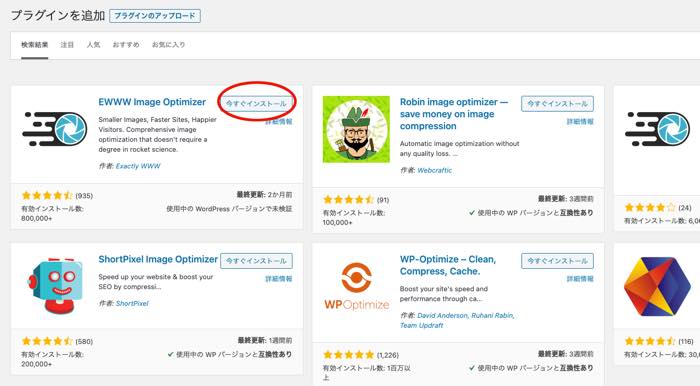
プラグインの追加から「EWWW Image Optimizer」を検索。「今すぐインストール」をクリックし「有効化」します。

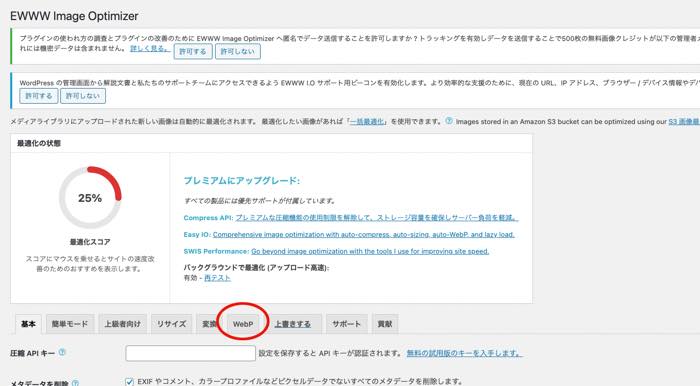
管理画面メニューから「設定」をクリック「EWWW Image Optimizer」の設定画面を開きます。タブの中に「WebP」をクリックします。

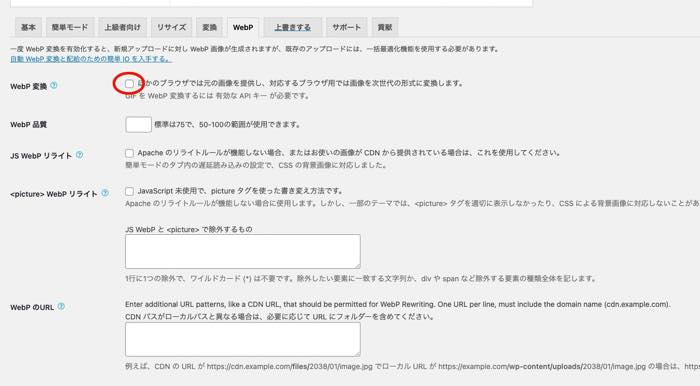
「WebP変換」のチェックボックスをクリック。「変更の保存」をクリックします。

すると下に以下のような画面が表示されるので「リライトルールを挿入する」をクリック。

以下の記述がサイトの「.htaccess」に挿入されます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp今回は「リライトルールを挿入する」を押した場合ですが確実な方法は自分で「.htaccess」内に挿入することをおすすめします。
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress初期のままだと上記の様な「.htaccess」なので一番上に挿入します。
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_FILENAME}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress「.htaccess」についてはこちらで勉強してください。

機能が正常に有効化されれば緑色で「WEBP」の表示に変わります。

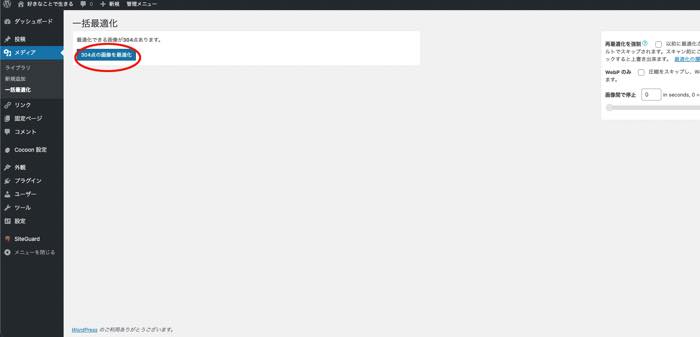
最後に既存画像のWebPに変換します。「メディア」をクリックして「一括最適化」をクリックします。「最適化されていない画像をスキャンする」をクリック。

WebPなっていない画像を一括で変更します。「最適化」をクリックします。

これでWebP化された画像になるので完了です。
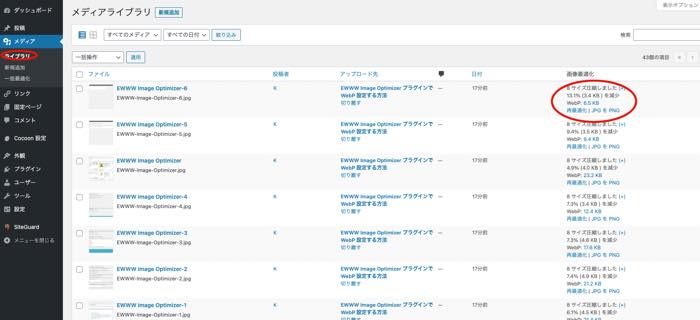
確認する方法は管理画面の「メディア」をクリック。画像を一覧で表示させると右側に「画像最適化」列に例の様な「サイズ圧縮しました (+)13.1% (3.4 KB ) を減少 WebP:」内容が書かれているはずです。

お疲れ様でした。






