「Cocoon」はAMPやPWAに対応しています。今回はAMPの設定方法についてお伝えします。自分的に無料だから「Cocoon」を選んだと言うよりはAMP化できるテーマから選んだと言う感じです。
AMPとは?
GoogleとTwitterが共同開発しているプロジェクト、Googleは推奨しています。Googleのセミナーに参加した際にはガッツリAMPについて説明していたので力入れてます。なんで?と思われるかもしれませんが至って単純な理由でHTML CSSなどの一般的な使用に比べAMP HTMLは簡素化されており表示速度が速いことからモバイル端末での低領域での通信でも快適にサイト表示が可能な仕様となっているのが特徴。また、モバイル端末でのGoogle検索表示においても上位表示や「AMPマーク」やAMPサイト限定の枠を設置しており他のAMP対応していないページに比べモバイル表示での上位に表示される可能性が高くなると言った特典があります。
AMPを試すデメリットは?
Googleのセミナーでも色々なサイトを調べてもデメリットとなる内容はありません。うまくAMP化ができれば上位表示が見込め、失敗しても通常のサイト表示が出るのでリスク0と言っていい。
AMP化する方法
通常のWordPressサイトを運用している人はGoogleが作成しているプラグイン「AMP」があります。こちらを使用して作成も可能です。しかし少し専門的な知識が必要と言えます。そこでより簡単にAMPページ化することができるのが「Cocoon」の「AMP」です。チェックボックスと簡単な画像をアップロードすれば設定とAMP化は終了します。
CocoonでAMP化 設定方法
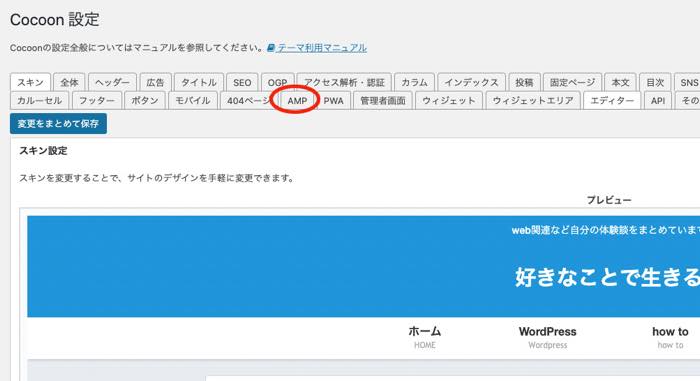
Cocoon設定の「AMP」タブをクリック。

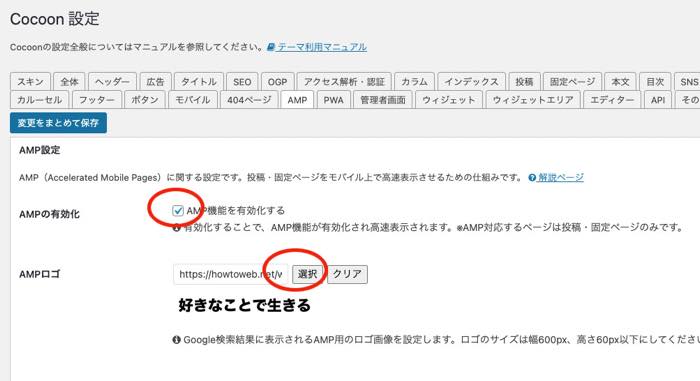
「AMP機能を有効かする」にチェック。
「AMPロゴ」用画像を選択。(ロゴサイズは幅600px 高さ60px以下)
自分は初期で入っている画像サイズと同じ「幅206px 高さ60px」の画像を作成。

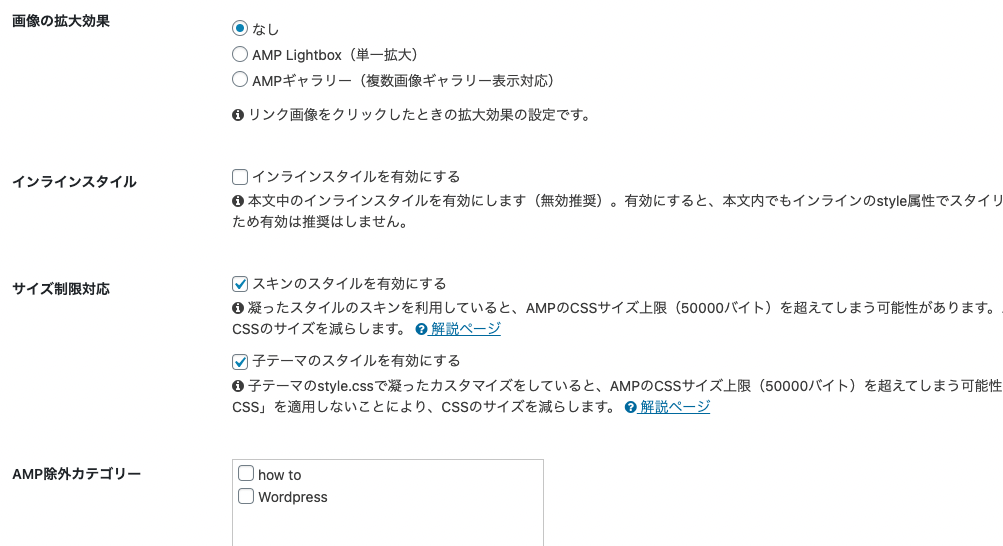
下にはAMPの細かな設定。サイズ制限に問題がなければチェックのままでOK!

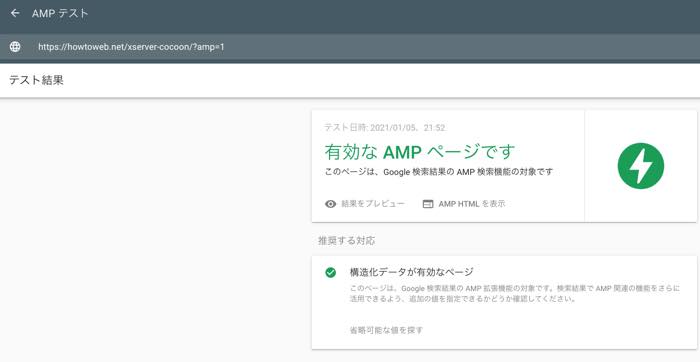
最後にAMP化できているかチェック。

「有効なAMPページです」と緑の文字とAMPマークが出ていれば問題ありません。
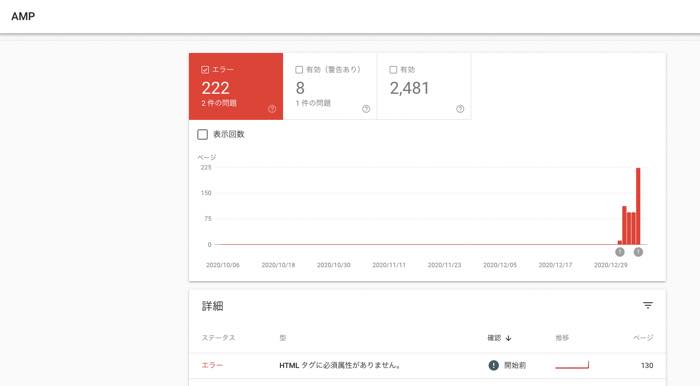
「Google Search Console」にも「AMP」を確認することができる、エラーになっているページもここで個別にわかるので活用しましょう。